I testi che compongono una pagina (sia digitale che cartacea) devono essere organizzati gerarchicamente. In questo modo la lettura scorre agevolmente e il messaggio viene veicolato in modo lineare.
Un buona tipografia permette che questo avvenga e che la pagina risulti armonica e piacevole alla vista, bella e buona insomma 😉
Affinché una pagina sia organizzata ed accessibile, occorre lavorare sulla tipografia partendo proprio dall’organizzazione gerarchica dei contenuti.
Ricordate sempre che una buona tipografia significa una buona lettura e una buona lettura significa più tempo passato sul sito web e minore frequenza di rimbalzo, entrambi dati importanti.
Quali sono le informazioni principali e quali le secondarie?
Definire quali siano le informazioni più importanti e poi, di conseguenza, i contenuti secondari e quelli di accompagnamento, è il primo passaggio che occorre eseguire, prima ancora della scelta del font.
Inoltre sul web la componente interattiva influenza necessariamente l’organizzazione dei contenuti. Oltre alla gerarchia vanno valutate le interazioni che vogliamo avvengano fra l’utente e la pagina web.
Dove voglio condurre l’utente?
Dei buoni contenuti presentati in modo disordinato o poco leggibile equivalgono a dei pessimi contenuti. Un link o una CTA (call to action) non abbastanza evidente possono significare un’occasione persa.
Già in fase di analisi cercate di determinare dove saranno posizionati gli elementi interattivi, in modo da definirli tipograficamente in modo adeguato.
Di seguito alcune best practice che vi aiuteranno ad organizzare al meglio i contenuti di una pagina senza sacrificare la creatività.
La scelta del font
- Qual’è l’argomento del sito che dovete disegnare?
Ogni carattere ha il suo stile, sceglietene uno, o più di uno, purche si adatti al tema del vostro sito. Valute sempre la leggibilità in base alla dimensione a cui volete utilizzarlo/i. - I contenuti sono molto lunghi e discorsivi oppure brevi?
Se i testi sono molto brevi e il contenuto del sito è per lo più fotografo potrete utilizzare font più pazzeschi e magari giocare con i contrasti (extra bold / light, serif / sans serif, corsivo / lineare…).
Attenzione ai caratteri piccoli e troppo fini, su alcuni browser l’antialiasing non viene gestito bene e risultano poco leggibili. - Sono previsti elenchi e tabelle?
Questo tipo di contenuti più tecnici va gestito in modo da renderlo estremamente leggibile. Aiutatevi con l’interlinea e i margini per dividere bene i vari elementi. - Ci saranno dei sottotitoli?
Una buona combinazione (tipo, peso, dimensione, interlinea) tra i caratteri della coppia titolo-sottotitolo personalizza graficamente il progetto ad agevola la comprensione del testo.
I contenuti, quelli veri.
Partire dai contenuti REALI del sito vi aiuterà ad organizzarli meglio.
Potete anche far realizzare i contenuti in base al progetto, ma per esperienza, farcire la pagina con del “lorem ipsum”, anche se poi il testo finto viene sostituito con lo stesso numero di battute, rende in modo molto diverso.
L’approccio ideale è senz’altro realizzare un wireframe e dare a chi si occuperà del copy un’indicazione di massima degli ingombri. Ricevuti i testi andrete poi ad ottimizzare pesi e dimensioni del/dei font.
Non giustificate(vi) mai!
Dimenticatevi dell’allineamento a blocchetto. Sul web non si possono sillabare le parole! La giustificazione crea degli spazi nei paragrafi davvero terribili. Lo so, in bozza sono più ordinati, ma che senso ha mostrare un prototipo non realistico?
Bandiere (allineamento a destra o sinistra) ed epigrafi (allineamento al centro) sono le vostre migliori amiche.
Attenzione a non abusare delle epigrafi, l’effetto fisarmonica è brutto e sgraziato, usatele con parsimonia e solo per paragrafi brevi.
Occhio al contrasto
Per avere una pagina leggibile è importante tenere un buon contrasto fra lo sfondo e il testo. Luminosità e contrasto non sono omogenei sui vari schermi quindi il contrasto deve essere progettato netto ed evidente per essere efficace.
Se non è un contrasto di colori (giallo su blu) che sia un contrasto di luminosità (rosso chiaro su rosso scuro), ma attenzione: il contrasto di colori complementari (rosso/verde, giallo/viola ecc…) genera vibrazioni che affaticano o peggio impediscono la lettura.
Mobile first
Considerate sempre che i testi del vostro sito dovranno risultare gerarchicamente organizzati anche su mobile.
Scegliete una dimensione leggibile (16/18 px generalmente vanno bene per i paragrafi, ma dipende sempre dal font che avete scelto) e lasciate margini abbondanti fra gli elementi.
Non abbiate paura di allungare troppo la pagina. Margini ampi agevolano la lettura e danno un senso di maggior ordine. Se avete paura che gli utenti si stanchino di usare il pollice piuttosto è meglio eliminare i contenuti che non forniscono informazioni essenziali o che appesantiscono il caricamento del sito.
La tipografia colora la pagina e conferisce personalità al progetto.
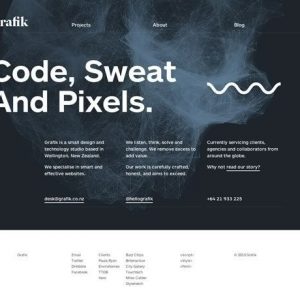
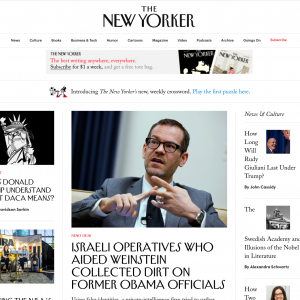
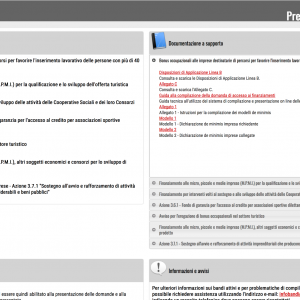
Ora che avete appreso le basi per una buona tipografia sul web, quali fra questi esempi vi sembra il più riuscito? 😛