
Scrivere un articolo su questo argomento di ritorno dal Web Marketing Festival è davvero stimolante. Cercherò di metterci un po’ di esperienza personale un po’ degli spunti che ho ricevuto durante le due giornate di formazione a Rimini che sono state davvero utili.
L’approccio al Web Design
Come in ogni progetto di design l’approccio deve essere quello analitico in prima fase e creativo solo in un secondo momento.
“Design significa ideare e progettare oggetti d’uso secondo forme esteticamente valide in rapporto alla funzionalità dell’oggetto […]. Il web designer è colui che progetta la comunicazione visiva di un sito e crea le singole pagine web: in generale è il responsabile della sua riuscita comunicativa e del coinvolgimento emotivo degli utenti che lo visitano (user experience)”.
[fonte wikipedia]
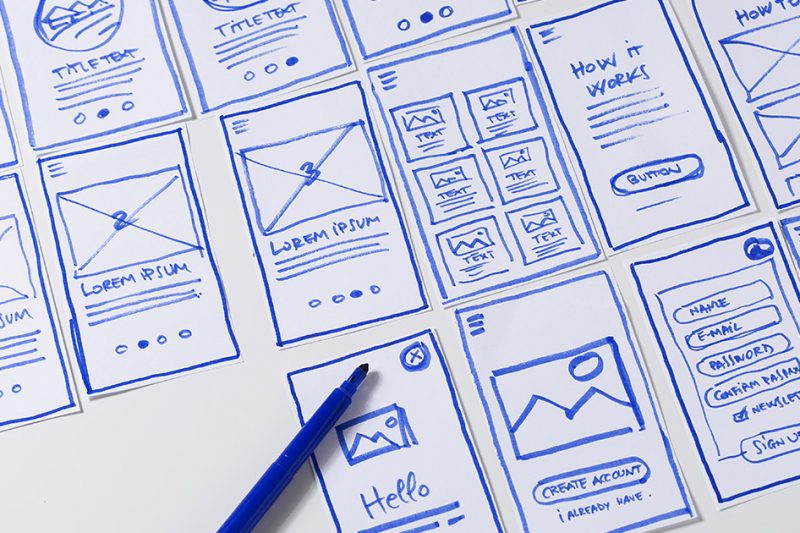
Quindi, per prima cosa definite insieme al cliente qual è il suo pubblico* e quali sono i concetti che vuole comunicare, poi passate a carta e penna.
Sì, CARTA e PENNA!
Non mettevi subito davanti al computer, la penna o la matita sono un mezzo migliore e più diretto per graficizzare i ragionamenti che prendono forma nella vostra mente, il mouse o la penna grafica devono arrivare in un secondo momento.
*Un discorso molto ampio si potrebbe fare anche sull’individuazione del pubblico, presto dedicheremo un articolo specifico a questo argomento…
Regola Numero 1
Evitate di pensare che ci sia un template o peggio ancora una grafica generica adattabile a chiunque.
Cercate sempre di generare un coinvolgimento dedicato al pubblico del vostro cliente e graficizzate questi concetti con carta e penna.
L’albero di navigazione, uno strumento sottovalutato
Partendo dalla carta andranno rappresentate tutte le connessioni fra le pagine individuando quindi la successione teorica delle informazioni.
Questo non significa vincolare l’utente a tale successione, ma proporre un’organizzazione delle informazioni coerente e quindi guidare il nostro pubblico verso quello che vogliamo comunicargli.
Capita spesso che venga sottovalutata questa parte in fase di progetto dando per scontato che ci sarà certamente una home, un chi siamo, una pagina servizi ecc….
Ma come questa pagine dovranno essere collegate, a quali contenuti vogliamo dare maggiore evidenza?
Regola Numero 2
Non sottovalutate la funzione dell’albero di navigazione e i collegamenti interni.
Guidate l’utente verso quello che sta cercando.
Il wireframe delle pagine
Una volta definito l’albero di navigazione passate a disegnare le pagine come se fossero una griglia a blocchi di contenuto.
Individuate cosa deve stare in primo piano, a cosa dedicare 2 o 4 colonne e soprattutto domandatevi perchè!
Ipotizziamo per esempio che il vostro cliente sia uno stabilimento balneare che vi ha appena chiesto di mettere in primo piano sulla home la foto gallery dell’anno passato.
Chiedetevi e chiedetegli il perché!
- Sta puntando su nuovi clienti? Non sarà allora più opportuno che mostri i servizi che lo differenziano del suo concorrente?
- Il suo obiettivo per quest’anno è tutto sui clienti della stagione passata? Non sarà allora più funzionale mandare una newsletter a questi clienti magari con un’offerta dedicata?
Regola Numero 3
Sulla carte disegnate gli ingombri delle varie sezioni che comporranno le pagine sui vari dispositivi, vi aiuterà ad avere ben chiaro che cosa va messo in evidenza e cosa costituisce invece soltanto un approfondimento.
In un’epoca in cui andiamo tutti velocissimi, far scorrere troppo il dito ad un cliente potrebbe voler dire perderlo!
Lo stile: immagini, font e cartella colori
Definito quali devono essere gli elementi fondamentali della pagina e come queste devono essere collegate fra loro, passate allo studio della grafica vera e propria.
Se non c’è un manuale di immagine coordinata de seguire, pensate che ogni cosa che compone la pagina comunica qualcosa all’utente.
Per le immagini cercate di far sì che siano tutte coerenti, evitate di mescolare foto di stock con quelle che il cliente vi manda col cellulare.
Anche i font hanno un’anima comunicativa che va coordinata secondo il tone of voice del sito
Per finire la cartella colori del sito è determinante per la sua resa comunicativa
Regola Numero 4
Non lasciate niente al caso, studiate tutto nel dettaglio e in maniera coordinata al progetto di comunicazione che avete studiato.
Gli aspetti tecnici del sito
Questo aspetto non va tenuto in secondo piano anche se siete dei designer, cercate di avere ben presente in base il budget che avete a disposizione e le professionalità che ci lavoreranno già in fase di progetto.
Evitate di progettare cose che poi non riuscirete o non avrete il budget per implementare.
“Il meno è più” come diceva Mies van der Rohe e la velocità di navigazione viene sempre prima di ogni acrobazia tecnica.
Ottimizzate il codice per la SEO e per l’usabilità. Parlate con il vostro SEO Specialist e con il vostro Social Media Manager e Developer già in fase di progetto. In questo modo eviterete di stravolgere tutto il design perchè non avete tenuto conto di qualche aspetto tecnico.
La progettazione se avviene in team è sempre più completa ed efficace.
Regola Numero 5
Progettate in team e tenete conto delle risorse che avete, non siete dei paladini della bellezza ma dei progettisti al servizio della comunicazione.